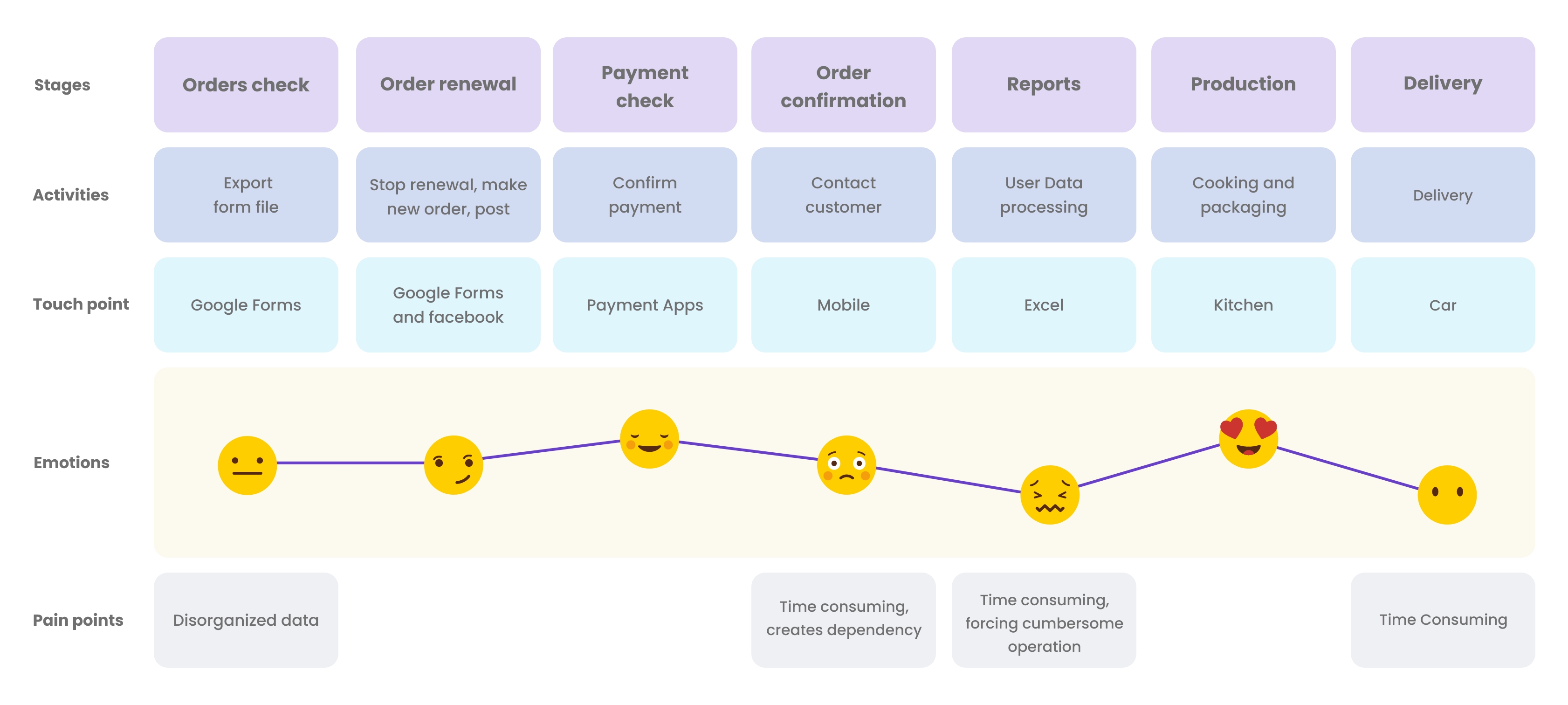
Management
-Issuing the delivery system to an external supplier
-Building an ordering and kitchen reports system
-A customer management system that will keep details and information about repeat customers
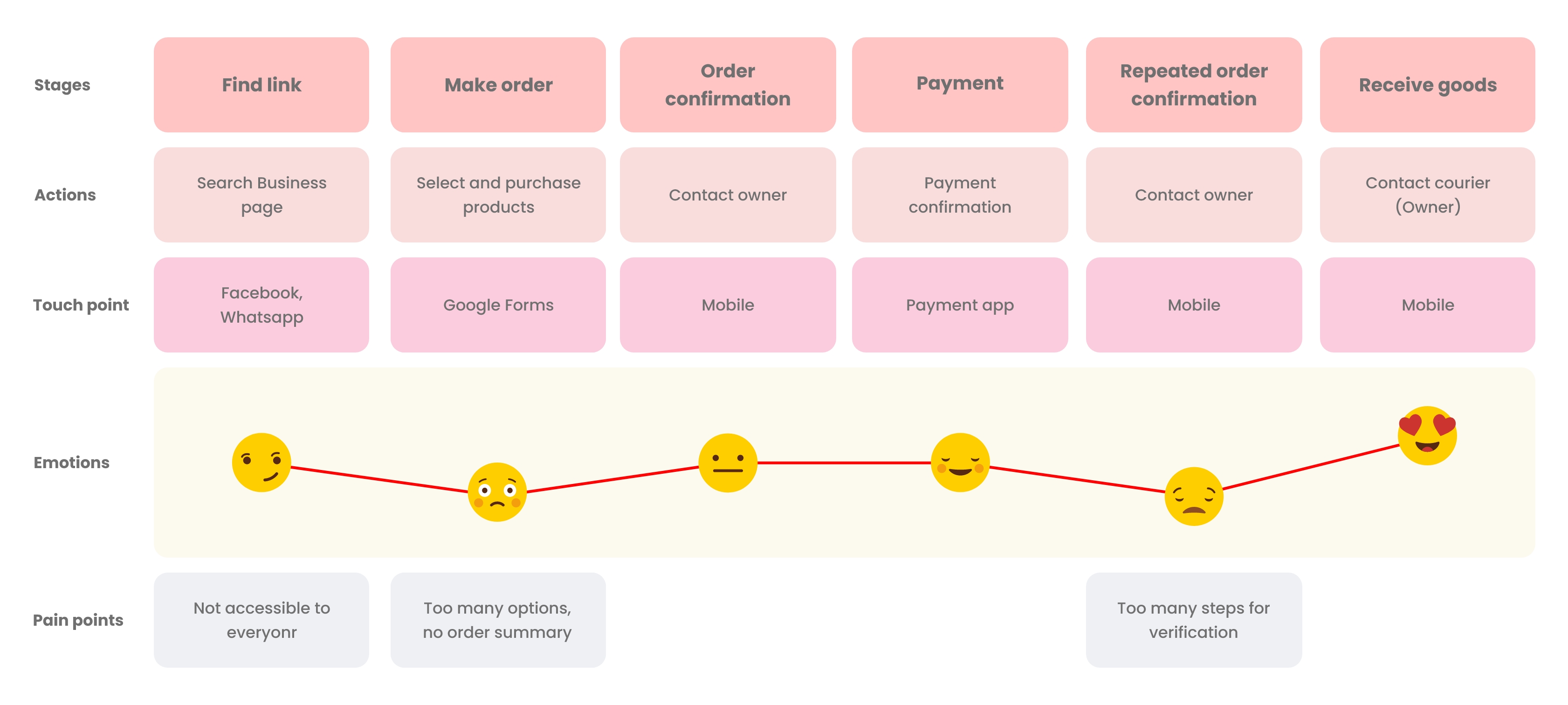
Customers
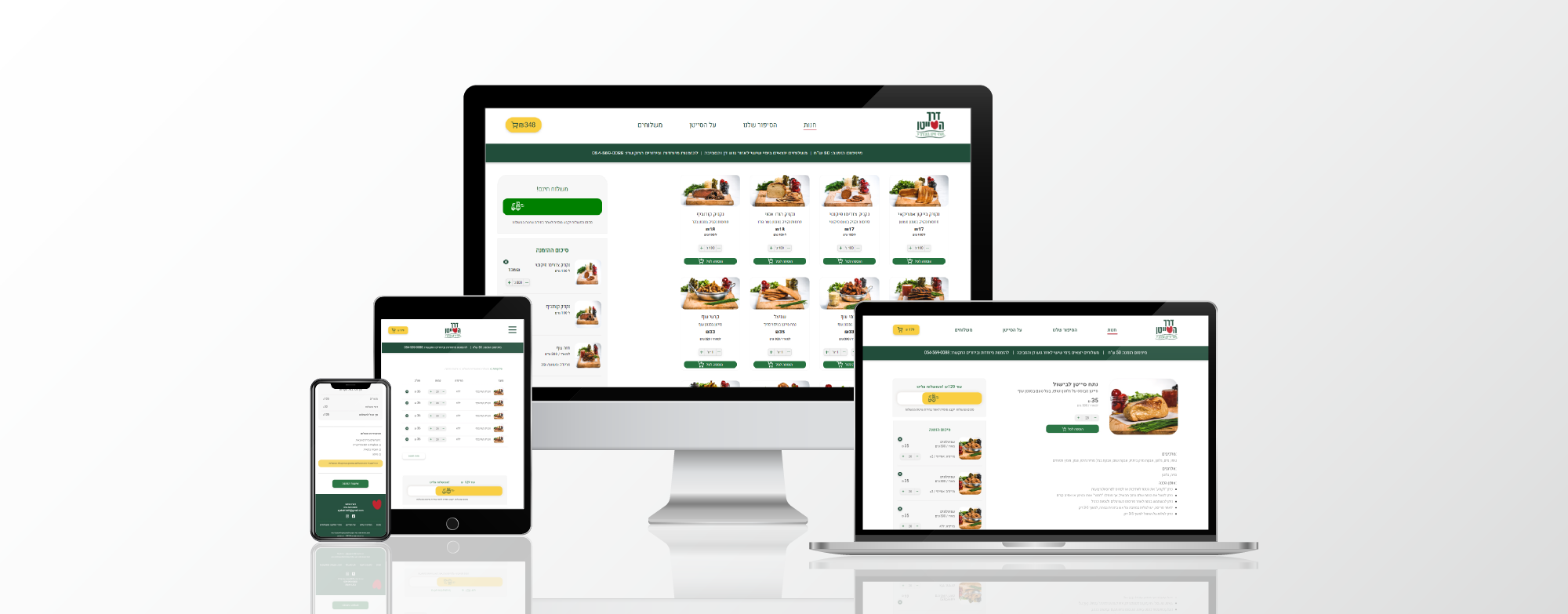
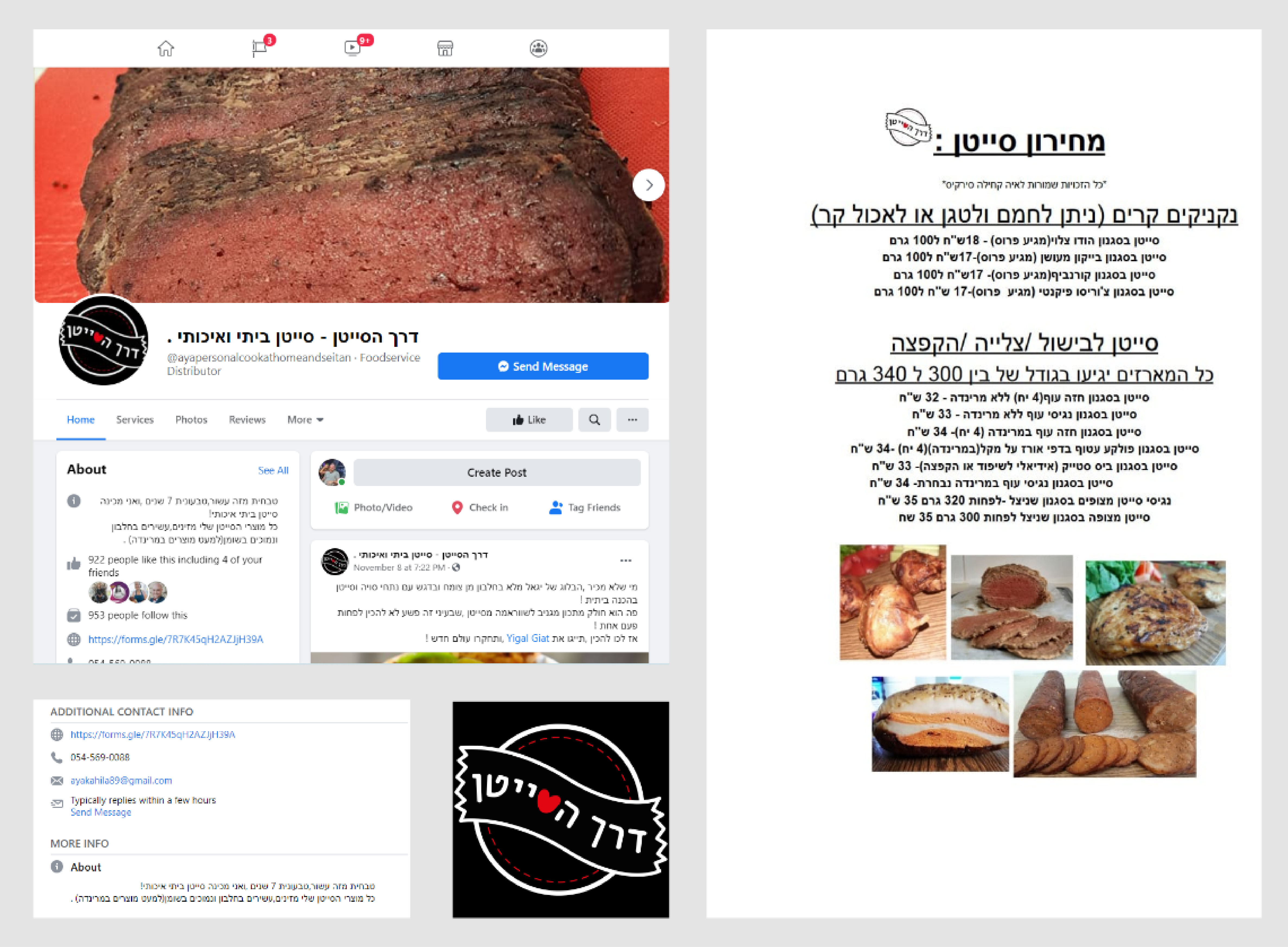
-Product catalog and product page that includes detailed information for customers
-Automatic payment and receipt system
Products
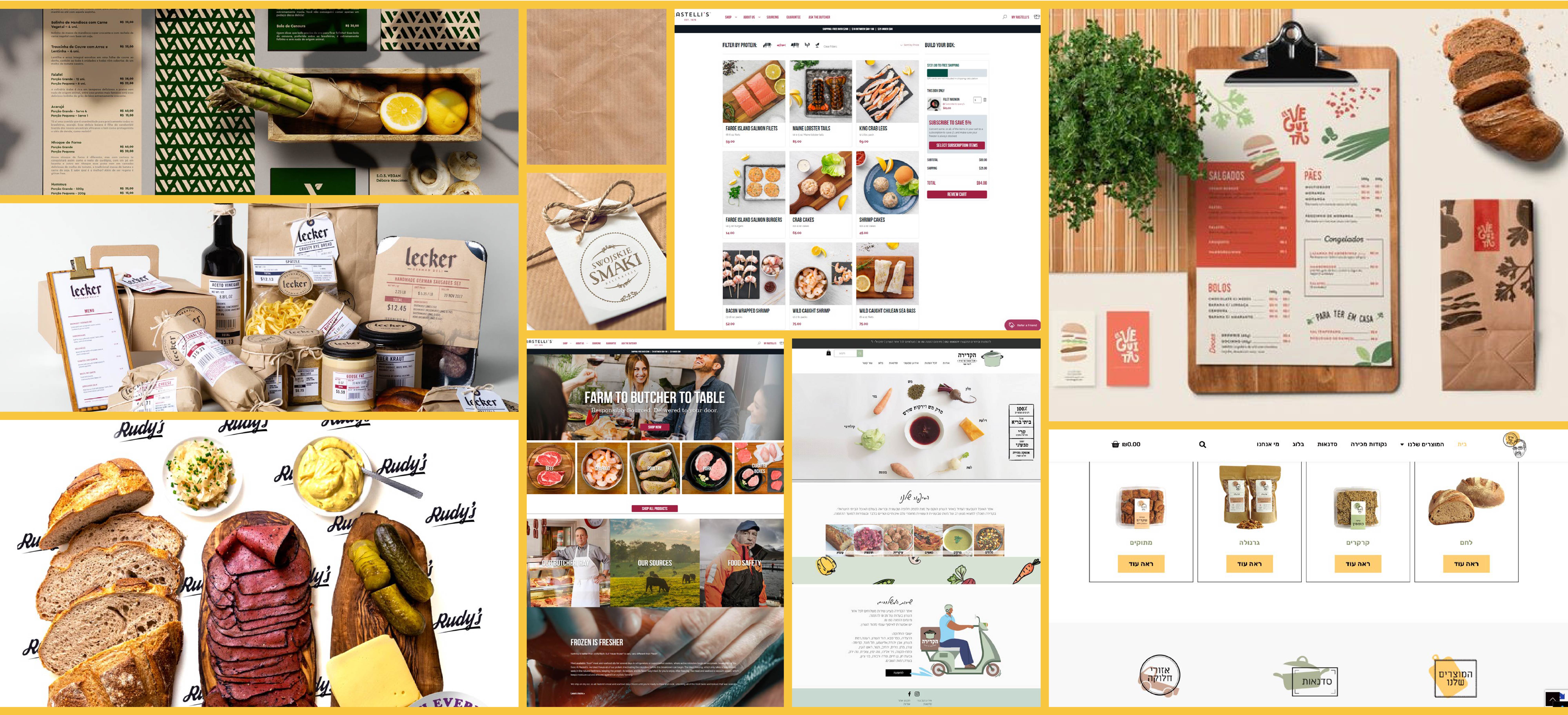
-Rethinking product packaging, labeling and storage to create a holistic experience that present freshness and provides preparation instructions and additional help.
Marketing
-A new design system that will highlight the quality of the products and provide a basis for the application, packaging and future materials.